6月2日「押さえておきたい!主要なウェブアクセシビリティチェックツール紹介セミナー」を開催しました
U’eyes Designの諸熊です。ブログの執筆は久しぶりになります。
6月2日、「押さえておきたい!主要なウェブアクセシビリティチェックツール紹介セミナー」を開催しました。ご参加頂いた皆さま、ありがとうございました。

チェックツールとの付き合い方を学ぶ
今回のセミナーでは、国内でポピュラーなツールを3つ取り上げて、その特長や機能、使いどころを紹介するプログラムを組んでみました。
きっかけになったのは、今年の3月に開催されたアクセシビリティの国際カンファレンス「CSUN」を聴講された方から伺ったお話です。
- 「ウェブサイトに埋め込むだけで、そのサイトがアクセシビリティの品質基準を満たす」と謳う悪質なオーバーレイが出回っている
という内容でした。おそらく、昨年は、新型コロナウィルス感染症が世界的に流行したため、ウェブを使ったサービスへの切り替えを余儀なくされ、オーバーレイの謳い文句に飛びついた企業が続出、それに伴って浮上した問題なのでしょう。
私は、この話を聞いた時、危機感を感じました。それは、「悪質なオーバーレイに対する論調によって、あらゆるチェックツールが風評被害を受けるのではないか?」ということです。
確かに、「オーバーレイ1つ埋め込むだけで、アクセシビリティの品質基準が完璧に満たせる」というのは怪しいことだと思います。特に怪しいのは、「具体的に何がどう解決するのか明示されていない」ことです。
しかし、本来、責められるべきはオーバーレイやツールではなく、その導入を判断した企業や団体、あるいは担当者です。担当者は、導入するウェブサイトに顕在している問題点と、オーバーレイによって解決できる問題点を理解した上で導入を判断するべきだからです。
ということで、今回のセミナーでは、「チェックツールとの正しい付き合い方を学ぶ」をテーマに設定しました。ツールを正しく使えば、アクセシビリティの品質を効率よく担保できるからです。
ツールによって、使いどころはバラバラ
今回のセミナーで紹介したツールは、以下の4本です。
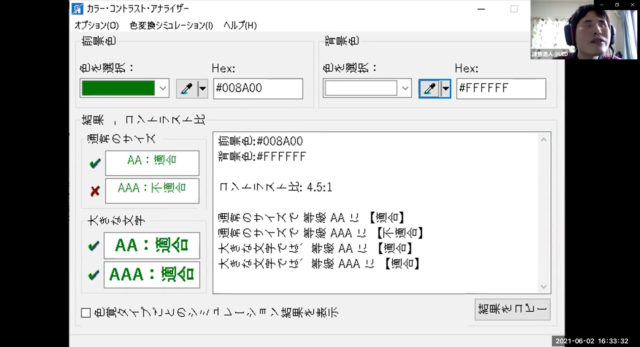
- Colour Contrast Analyser
- https://developer.paciellogroup.com/resources/contrastanalyser/
- Vnu HTML checker
- https://github.com/validator/validator
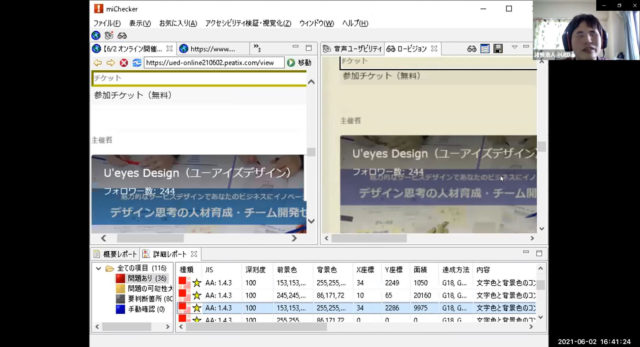
- MiChecker
- https://www.soumu.go.jp/main_sosiki/joho_tsusin/b_free/michecker.html
- WAIV
- https://www.ueyesdesign.co.jp/waiv/
それぞれのツールの特長や使いどころをまとめると、以下の通りです。
- CCA は、デザインを検討する段階までは有効だが、実装に入ると不要になる
- VNU は、実装時の書き間違いや構文エラーの修正に役立つが、デザイン検討や動作確認の用途には使えない。JavaScript非対応。
- MiChecker は、多機能だが、デザイン中や実装中にアクセシビリティ対応をしっかりやっていれば、シミュレーションや実装ミスの検出以外で使う必要は無い
- WAIV は、ベンチマークや実装中のトライ&エラーに有効だが、HTMLが必要なので、デザイン検討の段階では使えない。
上記のように、一口にツールと言っても、その機能や使いどころは異なっています。
このため、担当している工程、対処したい課題に合わせて、ツールを選定し使用することが重要です。
なお、広義の「ツール」には、ソフトウェア以外にも、Excelやスプレッドシートで作られたチェックリストも含まれます。
手動であったとしても、シーン毎に、実装や判断の基準が把握できたり、対処の可否を○×で記録できたりすることが、アクセシビリティ対応の品質と効率の向上に寄与するからです。
アクセシビリティなんでも相談室 始動
今回のセミナーに合わせて、今年1月より運用が始まった「UXなんでも相談室」とは別に、アクセシビリティに関して、私自身に相談いただける部屋を設けました。それが、「諸熊浩人のアクセシビリティなんでも相談室」です。
アクセシビリティに関すること、障碍者対応に関することなどを無料でご相談いただけます。セミナー中には聞けなかったご質問もOKです。
開催は、 毎週木曜日 11:00~12:00 です。お申込みをお待ちしています。